Thanks to the somewhat justifiable paranoia of most modern browsers, it’s nearly impossible to run a site without installing a third party security certificate. Try it and the end user’s browser will throw esoteric errors that lead them to believe you’re handing out the combination of their first born child’s hope chest. You can apply a self-signed certificate for development purposes, but don’t even think about self-signing production sites. The browsers will howl immediately, and at best your clients will complain. More likely, they’ll just leave and never return.
For novice administrators (and sometimes experts too), installing third party certificates is rather frustrating. I’ve been there plenty, and part of the problem is the lack of a simple step through. This guide by yours truly aims to fill that gap, and keep things simple as possible. There are more direct means if you want to get your hands dirty, but then, you probably wouldn’t need this guide. 🙂
Getting Started
Before getting started, you must purchase a security certificate from a trusted vendor. At the moment, InCommon and GlobalSign are the most popular. Once you have secured a certificate (pun intended), follow the steps below to get it installed and running on your site.
Note this guide assumes Internet Information Services (IIS) version 10 and InCommon as the certificate provider. Some steps may vary depending on version and vendor. If you are unsure, contact your vendor or leave a question in the comments below.
Creating Certificate Signing Request (CSR)
Acquiring a certificate from your vendor requires sending a CSR. Some vendors offer a tempting automated setup option. Don’t fall for that trap. Automated CSR setups have dubious reliability, and IIS is notoriously finicky about certificates. You will find it simpler and less frustrating to perform the steps yourself.
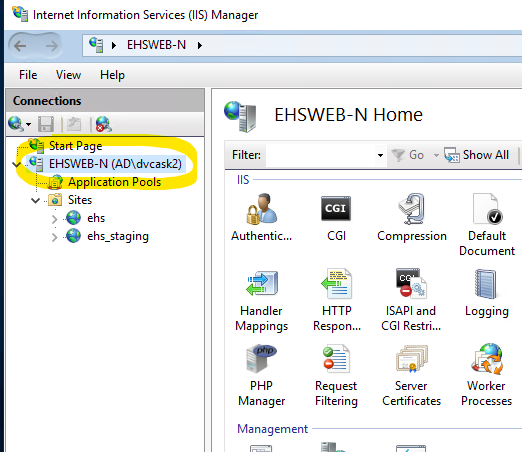
Open IIS Manager and select the target server.
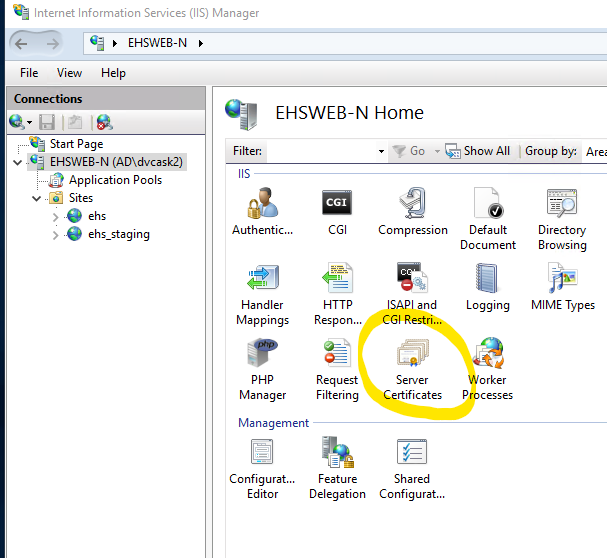
Locate and open the Server Certificates plugin. It is included as part of the default IIS Installation.
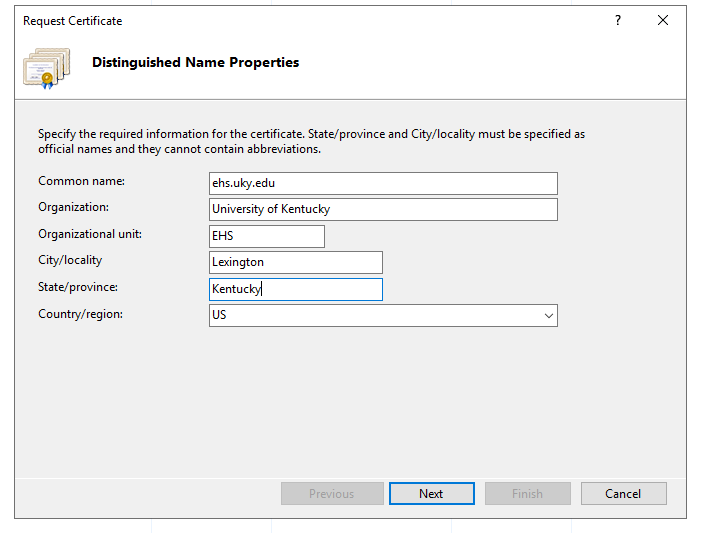
Select Create Certificate Request and fill out the name properties. The information you provide here largely depends on your relationship with certificate vendor. If there is a mismatch, the vendor may deny your certificate or IIS will throw errors during later steps that are very difficult to diagnose.
- Common Name – Typically the domain name of your site.
- Organization – Company/Personal name.
- Organizational unit – Department/Compartmentalization.
- City/locality
- State/province
- Country/region
When you are finished filling out the form, click Next.
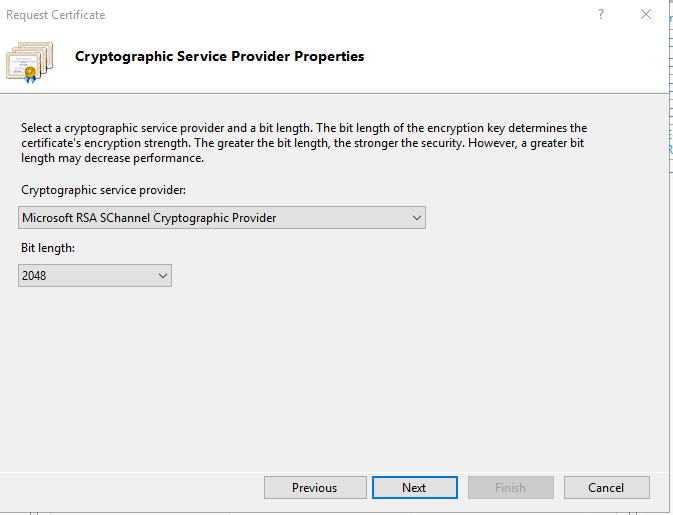
At the Cryptographic Service Provider Properties dialog, select the following options, then click Next:
- Microsoft RSA SChannel Cryptographic Service Provider
- 2048
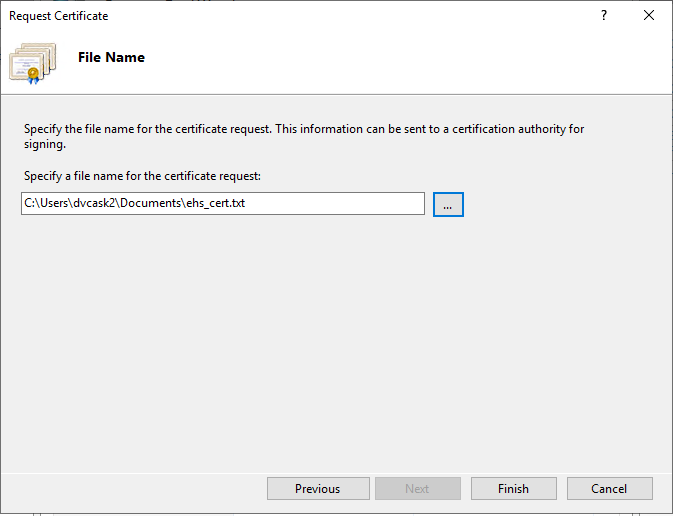
Enter the file name and location, then click Finish. This creates a Certificate Signing Request (CSR) file. You’re going to need the CSR file in subsequent steps, so make sure it’s easy to find, but don’t put it in a publicly accessible folder.
Request Signing From Vendor
Now that you have a completed CSR, you can send it to the vendor for signing. It goes without saying there are minor differences depending on the vendor, but the basic premise is universal. All reputable certificate vendors offer robust support, so don’t be afraid to contact them and ask questions.
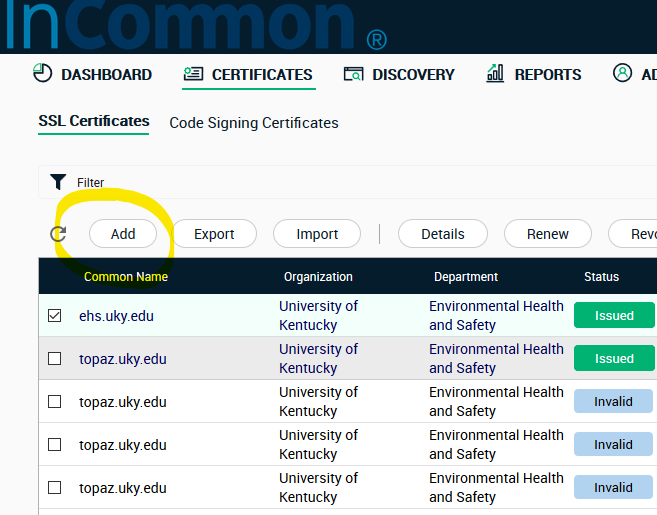
Log into your certificate vendor and create a request. For InCommon, you click Add at the certificates tab.
The vendor will ask for your CSR file. You may upload the file or copy the contents directly. They should look something like this:

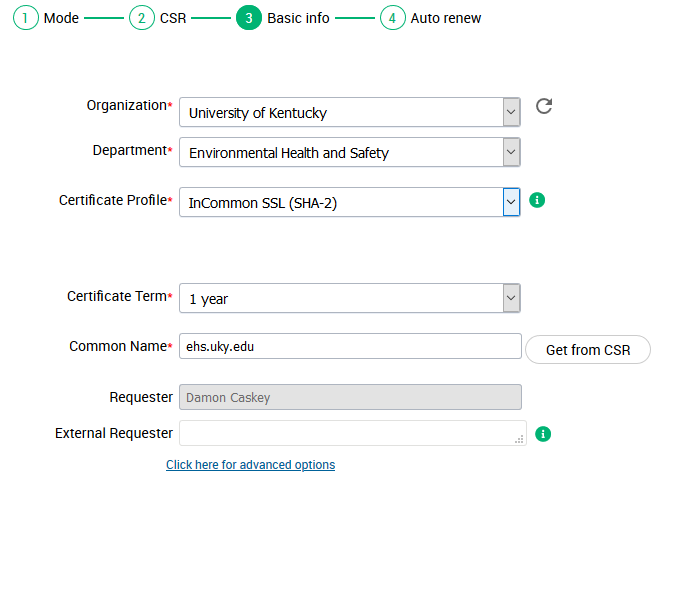
The vendor will attempt to auto-fill fields for basic information. Select SHA-2 for your certificate profile. The other fields should align with the information you filled out during CSR creation. Again, avoid mismatches.
When you complete the request, you will need to wait for your vendor to verify and issue a certificate. The time needed varies by vendor, but is usually about five minutes. Most vendors will alert you via email when the certificate is issued.
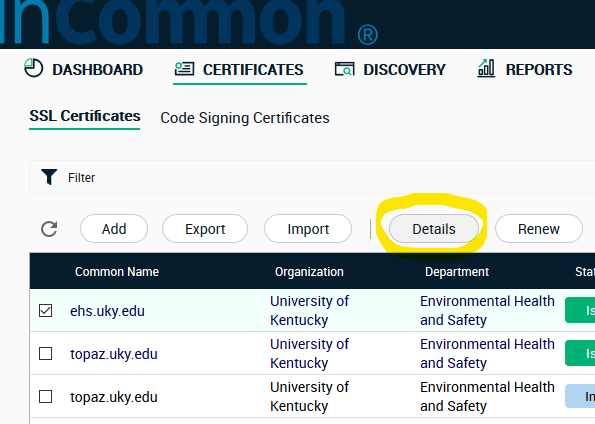
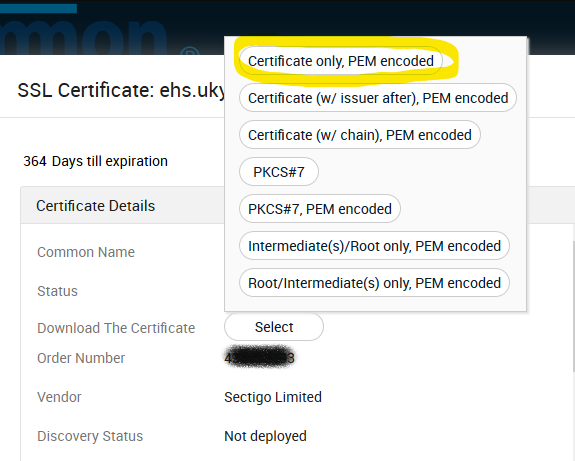
To download a certificate, log in and open the Certificates tab. Then check the appropriate certificate and click Details.
The details display provides information about your certificate and an option n to download. Click Select. If asked the type, select Certificate only, PEM encoded and download. The file extension should end with “.cer”.
Install Certificate
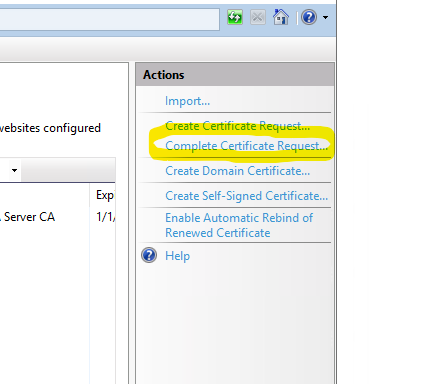
Return to IIS, open the Server Certificates plug if it is not already, and select Complete Certificate Request.
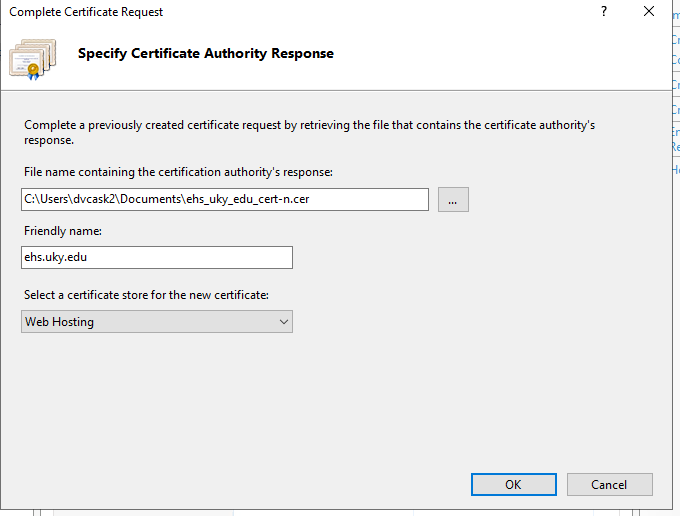
When the Complete Certificate Request dialog opens, fill out the fields with following values:
- File name: Browse to the certificate file you just downloaded from vendor.
- Friendly name: Ostensibly a label, but it’s best to match to match the Common Name used in certificate request. Otherwise IIS tends to throw the following error: “cannot find the certificate request associated with this certificate file. A certificate request must be completed on the computer where it was created.”. See this support article for details.
- Certificate store: Web hosting.
Now hold your breath and click OK. If IIS is in a good mood, the certificate is installed. Breathe a sigh of relief. There’s more to do, but if anything was wrong, this is where the errors get thrown. If you do receive an error, I would again recommend you view this support article for the some of the most common problems. If you are still stuck, leave a comment with your issue and maybe I can help. 🙂
Binding
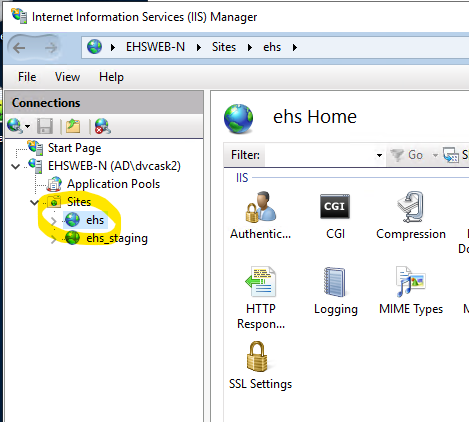
Installing a certificate on its own doesn’t do anything to secure your site. You still need to bind through SSL (Secure Socket Layer). Open IIS Manager, and select the target site.
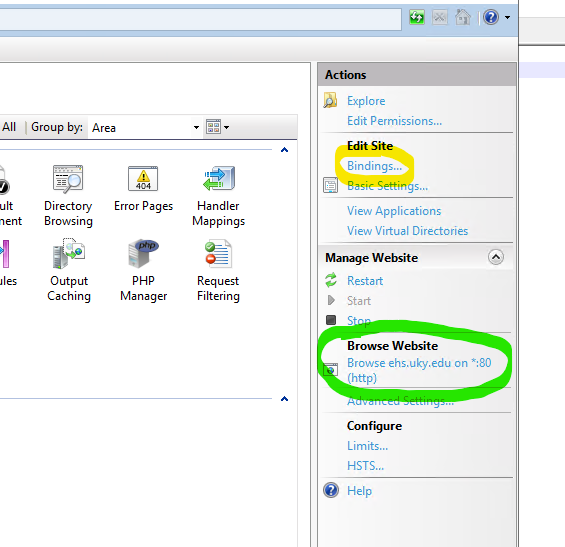
Locate the Actions sidebar, and open Bindings. Also note the available options under Browse heading.
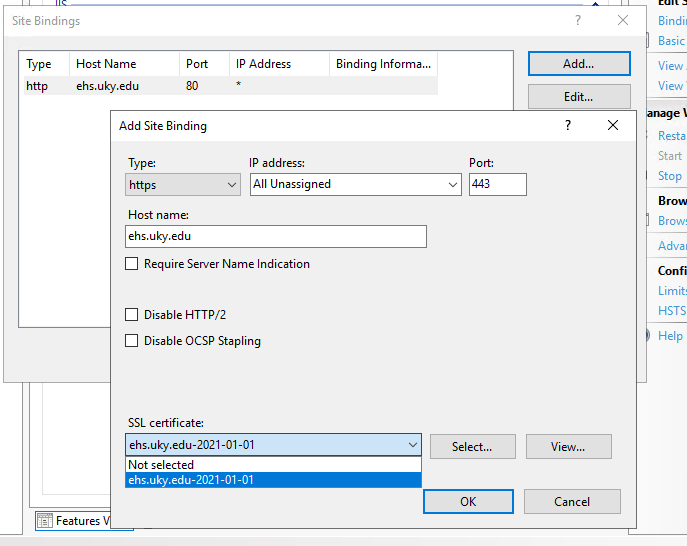
The list of current binds will open. There is most likely an http binding to port 80. Click the Add button and populate the options as followed (leave others in their default state):
- Type: Https
- Hostname: The domain name of your site.
- SSL Certificate: Select the certificate you downloaded and installed from vendor in previous steps. Certificates are listed by their friendly name.
Click OK, and your binding is complete. Note the new option under Browse heading. Your site is now responds to requests through https://, with a trusted vendor certificate.
Final Words
It’s important to understand that enabling access through https:// may quiet browser warnings, but it does nothing at all to secure your site. All the https protocol really does is enable encrypted communication between sites and clients, and even then not by default since your clients are likely accustomed to an http:// address. Humans are humans – asking clients to update bookmarks is spitting against the wind. The only way to ensure they visit through the “https://” protocol is server side redirection. This typically requires setting up a URL rewrite, which is another article all by itself.
Just to emphasize – encrypting the client/server connection does NOT protect your site against malefactors. Hardening sites requires a concerted, multifaceted effort that is beyond the scope of any single tutorial.